Schema Markup kya hai स्कीमा क्या हैं? WordPress में स्कीमा मार्कअप कैसे Add करें ,दोस्तों आज हम आपके लिए लेकर आये है Schema markup क्या हैं? क्या यह SEO के लिए आवश्यक हैं? स्कीमा मार्कअप क्या है इसका SEO पर इम्पैक्ट पड़ता है यह हम आपको इसकी जानकारी इस पोस्ट में आपको देंगे और स्कीमा मार्कअप आपकी वेबसाइट को आपके SEO competitors से बेहतर दिखाने का एक शानदार तरीका है। और दोस्तों चलिए शुरू करते है।
Quick Links
Schema Markup kya hai
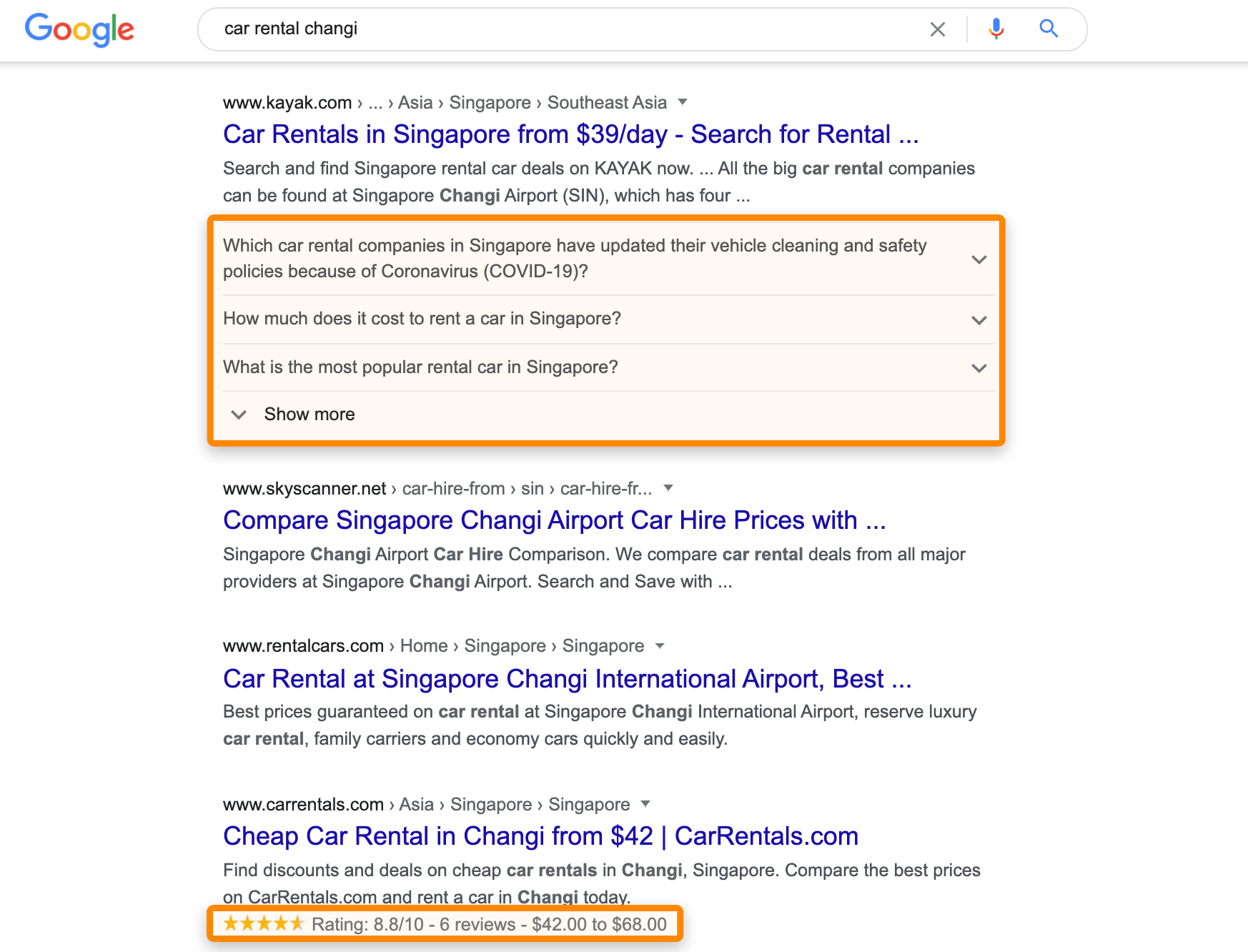
Schema Markup kya hai स्कीमा मार्कअप, स्कीमा डॉट ओआरजी पर पाया जाता है, यह माइक्रोडाटा का एक रूप है। एक बार एक वेबपेज में जोड़े जाने के बाद, स्कीमा मार्कअप एक सम्पूर्ण और विस्तृत विवरण बनाता है, जो सर्च रिजल्ट्स में दिखाई देता है। आमतौर पर इसे rich snippets के रूप में जाना जाता है।
Google, Yahoo, Bing, और Yandex सहित टॉप सर्च इंजन ने 2011 में Schema.org बनाने के लिए सहयोग करना शुरू किया। स्कीमा मार्कअप कोड है जिसे आप अपनी वेबसाइट पर डालकर खोज इंजन को उपयोगकर्ताओं के लिए अधिक जानकारी परिणाम वापस लाने में सहायता करते हैं। Schema Markup kya hai यदि आपने कभी भी समृद्ध स्निपेट का उपयोग नहीं किया है, तो आप बिल्कुल समझ जाएंगे कि स्कीमा मार्कअप क्या है

यंहा आप आगामी होने वाली क्रिकेट मैच की जानकारी का एक उदाहरण देख सकते हैं. जो की सर्च रिजल्ट में इस प्रकार दिख रहा है स्कीमा मार्कअप ने SERP को आगामी क्रिकेट मैचों के कार्यक्रमों की एक अनुसूची प्रदर्शित करने के लिए कहा। उपयोगकर्ता के लिए, यह असाधारण रूप से सहायक है।Schema Markup kya hai
Schema Markup का उपयोग क्यों किया जाता है?
स्कीमा मार्कअप आपकी वेबसाइट को सभी प्रकार की सामग्री प्रकारों के लिए अच्छे बनाने में सहायता करता है।
- Creative works: CreativeWork, Book, Movie, MusicRecording, Recipe, TVSeries …
- Embedded non-text objects: AudioObject, ImageObject, VideoObject
- Event
- Health and medical types: notes on the health and medical types under MedicalEntity.
- Organization
- Person
- Place, LocalBusiness, Restaurant
- Product, Offer, AggregateOffer
- Review, AggregateRating
- Action
ऊपर स्कीमा के सबसे लोकप्रिय उपयोगों में से कुछ हैं। इस बात की अच्छी संभावना है कि यदि आपके पास अपनी वेबसाइट पर किसी भी प्रकार का डेटा है, तो इसके लिए संबंधित आइटम्सस्कोप, आइटमटाइप और आइटमप्रॉप होने चाहिए।खिलौनों की दुकानों से लेकर होटल में होने वाले इवेंट शेड्यूल तक सैकड़ों मार्कअप प्रकार हैं।
माइक्रोडाटा का उपयोग करने के लिए एक नकारात्मक पक्ष यह है कि आपको अपने वेबपेज के मुख्य भाग के भीतर प्रत्येक व्यक्ति को चिह्नित करना होगा। जैसा कि आप सोच रहे है की आप जल्द बाजी में गलती कर देते है इससे पहले कि आप अपने वेबपृष्ठों में स्कीमा जोड़ना शुरू करें, आपको अपने वेबपृष्ठ पर सामग्री के ‘आइटम प्रकार’ का पता लगाना होगा- Schema Markup kya hai
आपकी वेब सामग्री भोजन पर ध्यान केंद्रित करती है? एक बार जब आप आइटम प्रकार का पता लगा लेते हैं, तो आप अब यह निर्धारित कर सकते हैंSchema Markup kya hai कि आप इसे कैसे टैग कर सकते हैं।Schema Markup kya hai
उदहारण कि आपके पास में एक ऐसा स्टोर है जो उच्च-गुणवत्ता वाले वाशिंग मशीन बेचता है। यदि आप अपने होमपेज के सोर्स कोड को देखना चाहें , तो आप निश्चित रूप से कुछ इस तरह से दिखेंगे
<div>
<h1>KBS ELECTRONICS</h1>
<h2>The best Washing Machine you’ll find online!</h2>
<p>Address:</p>
<p>401, Naraina Vihar</p>
<p>Naraina,New Delhi</p>
<p>Tel: 8130208920</p>
<p><a href=”http://www.kbselectronics.in/menu”>Click here to view our best Washing Machine!</a></p>
<p>We’re open: </p>
<p>Mon-Sat 8am – 10:30pm</p>
<p>Sun: 2pm – 8pm</p>
</div>
एक बार जब आप कोड में समय लगाते हैं, तो आप अपने वेबपेज के उस हिस्से को ढूंढना चाहेंगे जो आपके व्यवसाय की ऑफर्स बारे में जानकारी देता है।Schema Markup kya hai इस उदाहरण में, वह डेटा दो टैग के बीच पाया जा सकता है।अब, हेड टैग पर आप इसे जोड़ सकते हैं: <div itemscope> इस टैग को जोड़कर, हम बता रहे हैं कि <div> ब्लॉकों के बीच मौजूद HTML कोड किसी विशिष्ट आइटम की पहचान कर रहा है।
इसके बाद, हमें यह पहचानना होगा कि हमारे वेबपेज के बारे में किस प्रकार के आइटम की पहचान करने के लिए कौन से आइटमटाइप का इस्तेमाल किया गया है।
Schema Markup के प्रकार क्या हैं?
सैकड़ों अलग-अलग मार्कअप प्रकार हैं क्योंकि बहुत सारे अलग-अलग प्रश्न हैं जिनका जवाब देने के लिए लोग सर्च इंजनों की ओर कपाल करते हैं।Schema Markup kya hai
जो केवल कुछ खोज इंजनों पर काम करती हैं बड़े खोज इंजन (Google, बिंग, यैंडेक्स, और याहू!) सहयोग कर रहे हैं जैसा कि हमने उल्लेख किया है, जवाब नहीं है। वे सभी उसी जानकारी को ढूंढ रहे हैं और पढ़ रहे हैं।
Recipe Schema Markup
Recipe Schema Markup वेबसाइट पृष्ठों के लिए एक समृद्ध स्निपेट के रूप में दिखाने के लिए है। खोजकर्ताओं को ये जानकारी मिल जाती है की किसी व्यंजन को बनाने में कितना समय और क्या सामग्री का प्रयोग होगा।
Person Market Schema Markup
Google मानता है कि यदि आप किसी को नाम से खोज रहे हैं, तो आप कुछ बुनियादी जानकारी की तलाश कर रहे हैं।
इसलिए, इस स्कीमा के साथ, बिना किसी अन्य वेबसाइट पर क्लिक किए आपके द्वारा दिए गए सर्च रिजल्ट में उत्तर को देने का लक्ष्य है।
Local Business Schema Markup
Local Business Schema Markup स्थानीय कंपनियों या किसी संगठन की स्थानीय शाखा के लिए बहुत अच्छा है। यह उपभोक्ताओं को कंपनी की स्थिति और अन्य जानकारी जैसे पता, खुलने का समय, संपर्क जानकारी आदि खोजने में मदद करता है।Schema Markup kya hai स्थानीय व्यवसाय एक विशेष physical business या संगठन की शाखा हो सकती है, उदाहरण के लिए, रेस्तरां, बैंक की शाखा, मेडिकल प्रैक्टिस आदि।
Product & Offer Schema Markup
Product & Offer Schema Markup का उपयोग किसी सेवा या उत्पाद के विशिष्ट आइटम को बेचने के लिए किया जाता है। दोनों उत्पाद जानकारी को वितरित करने में सक्षम बनाते हैं, जैसे मूल्य और स्थिति, लेकिन ऑफ़र मार्कअप को भी price और price currency properties की आवश्यकता होती है, Schema Markup kya hai जबकि प्रोडक्ट मार्कअप को केवल name property की आवश्यकता होती है। यह आपके उत्पाद / सेवा को बाकी हिस्सों से बेहतर दिखाने में मदद करता है। यदि प्रतियोगी इसका उपयोग नहीं कर रहे हैं, या यह उपयोगकर्ताओं को आसानी से अन्य प्रतियोगियों की तुलना करने की अनुमति देता है।
Event Schema Markup
ईवेंट स्कीमा मार्कअप निर्धारित घटनाओं (जैसे वेबिनार, संगीत, लेक्चर , आदि) के लिए अतिरिक्त जानकारी प्रदान करता है जैसे कि तिथि, स्थान और मूल्य। इससे लोगों को उन विशिष्ट घटनाओं के लिए आकर्षित करना आसान हो जाता है Schema Markup kya hai जिनकी वे तलाश कर रहे हैं और उन्हें वह मूल जानकारी देना चाहते हैं जिसकी उन्हें खरीदारी करने की आवश्यकता है।
Video Schema Markup
वीडियो स्कीमा मार्कअप आपकी वेबसाइट पर Google क्रॉल और इंडेक्स वीडियो की मदद करने का एक अच्छा तरीका है, जैसा कि हम सभी जानते हैं कि खोज इंजन के लिए ऐसा करना कठिन है। यह YouTube के अलावा आपके वीडियो को Google विडियो सर्च में प्रदर्शित होने में भी मदद करता है।Schema Markup kya hai
Article Schema Markup
Schema Article Markup का उपयोग समाचार और ब्लॉग पोस्ट के लिए सबसे अधिक किया जाता है। यह सर्च इंजन के लिए हेडलाइन में दिख रही सामग्री को समझने में आसान बनाता है। Schema Markup kya hai जैसे आपका पोस्ट कब पब्लिश किया गया था, एक featured image और कभी-कभी एक वीडियो भी होती है । हालाँकि, अलग-अलग प्रकार के लेखों के लिए अलग-अलग तरह के आर्टिकल स्कीमा मार्कअप हैं, जैसे ब्लॉग पोस्ट, न्यूज़ आर्टिकल और स्कॉलर आर्टिकल।
Breadcrumbs Markup
Breadcrumbs Markup वर्तमान पृष्ठ पर जाने वाले path links को सूचीबद्ध करता है। यह उपयोगकर्ताओं को अपने स्थान को देखने में मदद करता है और बाउंस रेट को कम करने में मदद करता है।Schema Markup kya hai
Organization Schema Markup
Organization Schema Markup आपकी कंपनी के परिचय को स्पष्ट करता है, जिसमें आधिकारिक लोगो, संपर्क जानकारी, स्थान और सोशल मीडिया प्रोफ़ाइल शामिल हैं। Schema Markup kya hai यह किसी यूजर किसी कंपनी के महतवपूर्ण जानकारी को ढूंढने में मदद करता है। इससे लोगों को उन सूचनाओं को खोजने में भी आसानी होती है जिनके लिए उन्हें आपसे तुरंत संपर्क करने की आवश्यकता होती है।
WordPress में Schema Markup data को कैसे add करते हैं?
अब हम जानते है की schema data को अपने wordpress site में कैसे add करें तो इसके लिए हम आपको दो तरीके बता रहे हैं. पहला तरीका यह है plugin के द्वारा और दूसरा manually theme को edit करके. आपको जो स्टेपअच्छा लगे, उससे आप अपने site में स्कीमा मार्कअप को add कर सकते हैं।
इससे पहले की हम आपको schema markup add करने के बारे में बताये, एक जरुरी बात बता देना चाहते हैं की अभी बहुत सारे wordpress themes में पहले से schema markup add किया होता है.Schema Markup kya hai अगर आप अपने site में premium theme use कर रहे हो तो पहले check कर लीजिए की आपके site में पहले से schema data added है या नही. इसके लिए आप Google Webmaster Tool में login कीजिए और Google Webmaster ->Search Appearance ->Structured Data में जाएँ.
अगर यहाँ ऊपर में “We do not detect any structured data on your site.” लिखा होगा तो इसका मतलब यह है की आपके site में schema markup added नही है. आपको अपने site में schema markup add कर लेना चाहिए. इसके अलावा भी अगर आप अपने site में Genesis theme use करते हैSchema Markup kya hai तो आपको schema markup data add करने की जरुरत नही है. क्योकि इसमें already added होता है. सब हम आपको निचे दोनों स्टेप्स आपको बता रहे हैं, जिससे आप schema markup को अपने site में add कर सकते है।
1st Method: (Adding Schema data with Plugin)
आप अपने WordPress site में इस method के द्वारा भी schema markup को add कर सकते ह. यह बहुत simple method है और यह नए user के लिए recommended method है. हम आपको निचे में कुछ plugins का नाम बता रहे हैं. किसी भी plugin को install कीजिए. इसे install करने के बाद schema markup data आपके site में add हो जायेगा।Schema Markup kya hai
- All In One Schema.org Rich Snippets
- WP SEO
- WPSSO – Complete Meta Tags and Schema Markup for Social Sharing Optimization & SEO
- Rich Reviews
ऊपर बताये गए किसी भी plugin को आप install कर लीजिए और उसके बाद आपके site में schema markup add हो जायेगी और जब आप अपने ब्लॉग में new post लिखेंगें तो निचे में एक option होगा, जिसमे आपको post type या rating को select करना होगा। इसको select करेंगे तो search engine में आपका post अच्छे ranking पर होगा।
2nd Method: (Adding Schema Manually)
Manually site में schema markup add करने के बारे में बता रहे हैं. इससे आप अपने wordpress theme में बिना किसी plugin के schema.org data add कर सकते है. एक बात याद रखे की इस method को follow करने में risk है. इसीलिए अगर आपको coding की knowledge हैSchema Markup kya hai तभी इस method को follow कीजिए. अगर आपको coding की जानकारी नही है तो आप 1st method को follow कर सकते है. अगर theme editing में थोड़ी mistake कर देते है तो आपका site open नही होगी और भी कई issue आ सकते हैं. तो चलिए अब हम आपको step by step बता रही हूँ
Step 1:सबसे पहले अपने WordPress ब्लॉग में Login करें और Dashboard-> Appearance ->Editor में जाएँ.
Step 2: अब आपको यहाँ पर कुछ files को open करना है और उसमे कुछ changes करके save कर देना है. हम आपको नाम बता रहे हैं, जिन files में changes करना है।Schema Markup kya hai
- header.php
- index.php
- single.php
- page.php
- sidebar.php
- footer.php
Step 3: सबसे पहले header.php को open कीजिए.
यहाँ निचे दिए गए code को find कीजिए.
<body <?php body_class(); ?>>
अब इस code के स्थान पर निचे दिए code को replace कीजिए।
<body <?php body_class(); ?> itemscope=”itemscope” itemtype=”http://schema.org/WebPage”>
Find this code:
<header id=”masthead” class=”site-header” role=”banner”>
Replace with:
<header id=”masthead” class=”site-header” itemscope=”itemscope” itemtype=”http://schema.org/WPHeader” role=”banner”>
Find this code:
<h1 class=”site-title”>
Replace with:
<h1 class=”site-title” itemprop=”headline”>
Find this code:
<h2 class=”site-description”>
Replace with:
<h2 class=”site-description” itemprop=”description”>
Find this code:
<nav id=”site-navigation” class=”main-navigation” role=”navigation”>
Replace with:
<nav id=”site-navigation” class=”main-navigation” itemscope=”itemscope” itemtype=”http://schema.org/SiteNavigationElement” role=”navigation”>
- अब index.php को open कीजिए.
- Find this code:
<main id=”main” class=”site-main” role=”main”>
Replace with:
<main id=”main” class=”site-main” role=”main” itemprop=”mainContentOfPage” itemscope=”itemscope” itemtype=”http://schema.org/Blog”>
Find this code:
<article id=”post-<?php the_ID(); ?>” <?php post_class(); ?>>
Replace with:
<article id=”post-<?php the_ID(); ?>” <?php post_class(); ?> itemscope=”itemscope” itemtype=”http://schema.org/BlogPosting” itemprop=”blogPost”>
Find this code:
<h2 class=”entry-title”>
Replace with:
<h2 class=”entry-title” itemprop=”headline”>
Find this code:
<div class=”entry-thumb”>
Replace with:
<div class=”entry-thumb” itemprop=”image”>
Find this code:
<time class=”entry-time published” datetime=”<?php the _time(‘c’); ?>>
Replace with:
<time class=”entry-time published” datetime=”<?php the _time(‘c’); ?>” itemprop=”datePublished”>
Find this code:
<span class=”author-link”>
Replace with:
<span class=”author-link” itemscope=”itemscope” itemtype=”http://schema.org/Person” itemprop=”author”>
Find this code:
<span class=”author vcard”>
Replace with:
<span class=”author vcard” itemprop=”name”>
Find this code:
<div class=”entry-summary”>
Replace with:
<div class=”entry-summary” itemprop=”text”>
Find this code:
<div class=”entry-content”>
Replace with:
<div class=”entry-content” itemprop=”text”>
Replace with:
<div class=”entry-content” itemprop=”text”>
- अब single.php को open कीजिए.
- Find this code:
<main id=”main” class=”site-main” role=”main”>
Replace with:
<main id=”main” class=”site-main” role=”main” itemprop=”mainContentOfPage” itemscope=”itemscope” itemtype=”http://schema.org/Blog”>
Find this code:
<h1 class=”entry-title”>
Replace with:
<h1 class=”entry-title” itemprop=”headline”>
Find this code:
<div class=”entry-content”>
Replace with:
<div class=”entry-content” itemprop=”text”>
Find this code:
<time class=”posted-on published” datetime=”<?php the _time(‘c’); ?>>
Replace with:
<time class=”posted-on published” datetime=”<?php the _time(‘c’); ?>” itemprop=”datePublished”>
Find this code:
<span class=”author-link”>
Replace with:
<span class=”author-link” itemscope=”itemscope” itemtype=”http://schema.org/Person” itemprop=”author”>
Find this code:
<span class=”author vcard”>
Replace with:
<span class=”author vcard” itemprop=”name”>
Find this code:
<div class=”entry-thumb”>
Replace with:
<div class=”entry-thumb” itemprop=”image”>
Find this code:
<div class=”entry-content”>
Replace with:
<div class=”entry-content” itemprop=”text”>
- अब page.php को open कीजिए.
- Find this code:
<main id=”main” class=”site-main” role=”main”>
Replace with:
<main id=”main” class=”site-main” role=”main” itemprop=”mainContentOfPage” itemscope=”itemscope” itemtype=”http://schema.org/Blog”>
Find this code:
<article id=”post-<?php the_ID(); ?>” <?php post_class(); ?>>
Replace with:
<article id=”post-<?php the_ID(); ?>” <?php post_class(); ?> itemscope=”itemscope” itemtype=”http://schema.org/BlogPosting” itemprop=”blogPost”>
Find this code:
<h1 class=”entry-title”>
Replace with:
<h1 class=”entry-title” itemprop=”headline”>
Find this code:
<div class=”entry-content”>
Replace with:
<div class=”entry-content” itemprop=”text”>
- अब footer.php को open करें।
- Find this code:
<footer id=”colophon” class=”site-footer” role=”contentinfo”>
Replace with:
<footer id=”colophon” class=”site-footer” role=”contentinfo” itemscope=”itemscope” itemtype=”http://schema.org/WPFooter”>
- अब sidebar.php को open करें.
- Find this code:
<div id=”secondary” class=”widget-area” role=”complementary”>
Replace with:
<div id=”secondary” class=”widget-area” role=”complementary” itemscope=”itemscope” itemtype=”http://schema.org/WPSideBar”>
अब सभी files को save करने के बाद आपके site में schema data add हो जायेगा. एक बात का ध्यान रखें की भी आप अपने site की theme change करेंगे तो schema data delete हो जायेगा वरना फिर से इसे add करना होगा। अगर आपको अपने post में rating show करना है या दूसरे schema को add करना है और दोस्तों आपको हमारा यह पोस्ट आपको पसंद आया है तो आप अपने दोस्तों तक जरूर शेयर करे
धन्यवाद
Related Link:

